このブログの目次
概要
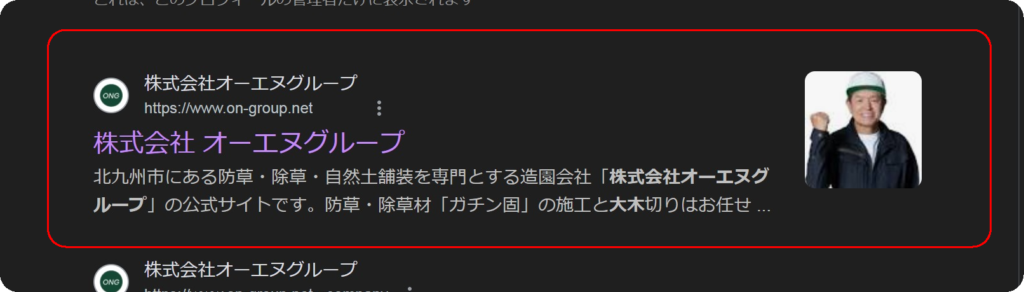
Googleのモバイル検索結果にサムネイル画像を表示させることで、視認性が高まり、クリック率が向上します。しかし、どのように設定すれば良いのか分からない方も多いのではないでしょうか。本記事では、サムネイル画像を表示させるための具体的な方法を詳しく解説します。以下の手順に従って、効果的にサムネイル画像を設定し、検索結果で目立つ方法を学びましょう。

質問者さん

キタデジさん
1. OGP(Open Graph Protocol)とは?
OGP(Open Graph Protocol)は、Webページのメタデータを整理し、ソーシャルメディアなどでのシェア時に見栄えを良くするためのプロトコルです。これを利用することで、Googleの検索結果にもサムネイル画像を表示させることができます。

1-1. OGPタグの基本情報
OGPタグは、HTMLの<head>内に記述します。例えば、以下のように設定します:
これにより、Googleやソーシャルメディアがページの情報を正しく認識し、サムネイル画像を表示することができます。
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページの説明">
<meta property="og:image" content="サムネイル画像のURL">
<meta property="og:url" content="ページのURL">1-2. OGPタグの設定方法
- HTMLファイルの
<head>タグ内にOGPタグを追加します。 og:imageプロパティには、サムネイル画像のURLを指定します。- 他のプロパティも適切に設定し、ページの情報を詳細に記述します。
2. schema.orgとは?
schema.orgは、検索エンジンがWebページの情報をより理解しやすくするための構造化データのマークアップです。これを利用することで、Googleの検索結果にサムネイル画像を表示させることができます。
2-1. schema.orgの基本情報
schema.orgのマークアップは、JSON-LD形式やMicrodata形式で記述します。例えば、JSON-LD形式では以下のように設定します:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebPage",
"name": "ページのタイトル",
"description": "ページの説明",
"image": "サムネイル画像のURL",
"url": "ページのURL"
}
</script>2-2. schema.orgの設定方法
- HTMLファイルの
<head>タグ内にJSON-LD形式のスクリプトを追加します。 imageプロパティには、サムネイル画像のURLを指定します。- 他のプロパティも適切に設定し、ページの情報を詳細に記述します。
3. サムネイル画像の最適化
サムネイル画像を設定する際には、画像の最適化も重要です。以下のポイントを押さえて、効果的なサムネイル画像を設定しましょう。
3-1. 画像のサイズとフォーマット
サムネイル画像は、適切なサイズとフォーマットで設定することが重要です。一般的には、幅1200ピクセル以上の画像が推奨されます。フォーマットはJPEGやPNGが一般的です。
3-2. 画像の内容と品質
サムネイル画像は、ページの内容を的確に表現し、かつ高品質なものを選びましょう。視認性が高く、ユーザーの興味を引く画像が理想的です。
4. サムネイル画像の確認方法
設定したサムネイル画像が正しく表示されるか確認するための方法を紹介します。
4-1. Googleのリッチリザルトテストツール
Googleのリッチリザルトテストツールを使って、設定が正しく行われているか確認します。URLを入力してテストを実行し、エラーがないかチェックします。
4-2. Facebookのシェアデバッガー
Facebookのシェアデバッガーを使って、OGPタグの設定を確認します。こちらもURLを入力してテストを実行し、問題がないか確認します。
まとめ
Googleのモバイル検索結果にサムネイル画像を表示させるためには、OGPタグやschema.orgの設定が必要です。適切な設定と画像の最適化を行うことで、検索結果で目立ち、クリック率を向上させることができます。これらの手順を実践し、効果的なサムネイル画像を設定しましょう。
以上が、Googleのモバイル検索結果にサムネイル画像を表示させる方法についてのブログ記事です。他にご要望がありましたら、お知らせください。
よくある質問
質問1: OGPタグとschema.orgタグの違いは何ですか?
OGPタグは主にソーシャルメディアでのシェア時に使用されるメタデータで、ページのタイトルや説明、画像などを指定します。schema.orgタグは、検索エンジンがWebページの内容をより理解しやすくするための構造化データで、Googleの検索結果にサムネイル画像を表示する際にも利用されます。
質問2: OGPタグを追加する場所はどこですか?
OGPタグはHTMLファイルの<head>タグ内に追加します。これにより、Googleやソーシャルメディアがページの情報を正しく認識し、サムネイル画像を表示することができます。
質問3: schema.orgのマークアップはどのように設定しますか?
schema.orgのマークアップは、JSON-LD形式やMicrodata形式で記述し、HTMLファイルの<head>タグ内に追加します。JSON-LD形式の例としては以下のように設定します
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebPage",
"name": "ページのタイトル",
"description": "ページの説明",
"image": "サムネイル画像のURL",
"url": "ページのURL"
}
</script>
質問4: サムネイル画像の最適なサイズは何ですか?
サムネイル画像の最適なサイズは、一般的に幅1200ピクセル以上が推奨されます。また、画像のフォーマットはJPEGやPNGが一般的です。視認性が高く、ページの内容を的確に表現する高品質な画像を選びましょう。

福岡県出身、大学生時代からWEBデザインのフリーランスとして活動。
卒業後、WEBデザイン・コンサルティング会社で経験を積み、2013年に独立し「goap」を設立。
WEBデザインやマーケティング、コンサルティング業務を展開し、WEBサイトがホームページ大賞で最優秀賞を受賞。
2023年にAI・メタバース事業を追加した株式会社goapを設立。
現在まで300社以上のWEBサイトのデザイン・ディレクション・システム構築に携わらせていただきました。
Web制作・マーケティング業界のプロがお客様の悩みに寄り添って丁寧にヒアリングしますので、初心者の方でも安心してご相談ください!